前兩天說明了最基本的tree view以及form view,今天就換來介紹相較之下較少用,但在view裡面也是相當重要的幾種view。
首先要介紹的是Kanban view(看板視圖)
先上看板的範例:
<record id="view_idx_repair_kanban" model="ir.ui.view">
<field name="name">idx.repair.kanban</field>
<field name="model">idx.repair</field>
<field name="arch" type="xml">
<kanban class="oe_background_grey" default_group_by="state">
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_content">
<div class="oe_kanban_title">
<field name="name"/>
</div>
<div class="oe_kanban_subtitle">
<field name="partner_id"/>
</div>
<div class="oe_kanban_footer">
<field name="repair_date"/>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
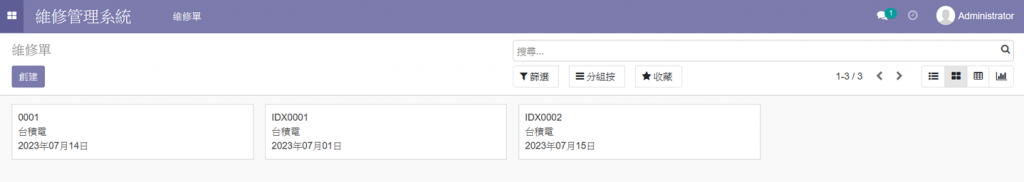
顯示的畫面如下:
id:kanban view的id,只要不重複即可。
name:kanban view的name,僅為了識別用。
model:kanban view的所屬model。
arch:用來定義view。
看板視圖比較特別的地方在於其他種類的view都是主要以xml的元素或tag加上少量的HTML元素來編寫畫面,但在看板的部分,大部分語法則是採用HTML來編寫而成的。
下面來介紹在kanban中會使用到的參數:
看板除了以上介紹的部分,還有許多參數或功能可以使用,大家可以慢慢去發掘其他用法。
換介紹pivot view(樞紐分析表)的部分。
一樣先上範例:
<record id="view_idx_repair_pivot" model="ir.ui.view">
<field name="name">idx.repair.pivot</field>
<field name="model">idx.repair</field>
<field name="arch" type="xml">
<pivot string="Sale Order Pivot">
<field name="reason" type="row"/>
<field name="partner_id" type="col"/>
</pivot>
</field>
</record>
顯示的畫面如下:
id:pivot view的id,只要不重複即可。
name:pivot view的name,僅為了識別用。
model:pivot view的所屬model。
arch:用來定義view。
樞紐分析表的參數設置:
使用者可以藉著樞紐分析表來查看自己希望了解的數據。
最後要介紹的是graph view(圖表)
範例:
<record id="view_idx_repair_graph" model="ir.ui.view">
<field name="name">idx.repair.graph</field>
<field name="model">idx.repair</field>
<field name="arch" type="xml">
<graph string="Sales by Month" type="bar">
<field name="reason" type="row"/>
<field name="partner_id"/>
</graph>
</field>
</record>
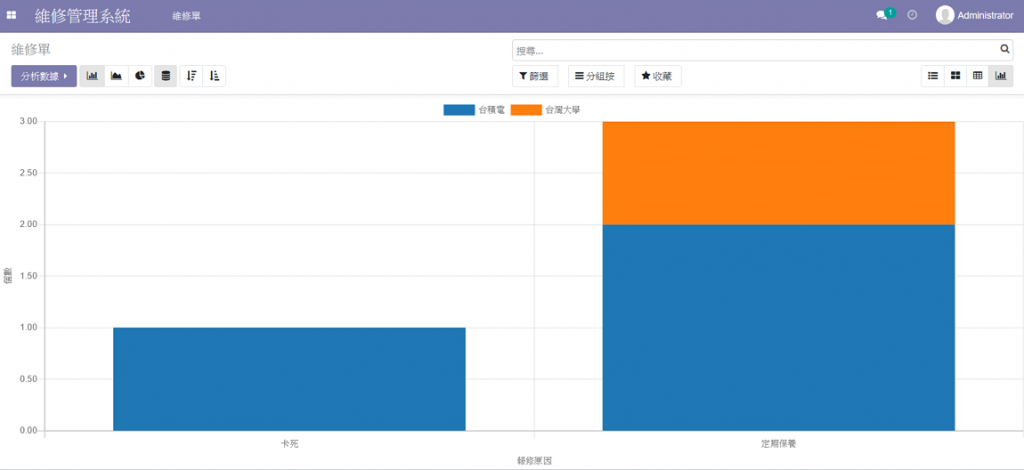
顯示的畫面如下:
id:pivot view的id,只要不重複即可。
name:pivot view的name,僅為了識別用。
model:pivot view的所屬model。
arch:用來定義view。
圖表的參數配置:
以上為這三種view的簡單介紹。
